UIButton stylen und mit Padding, Corner-Radius und Outline versehen
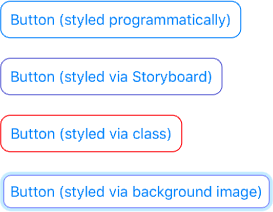
Dieses Snippet zeigt, wie ein UIButton gestylt und mit einer Outline versehen werden kann:

Programmatisch
Die einfachste Variante ist das programmatische Setzen der entsprechenden Eigenschaften auf dem UIButton bzw. dem zugehörigen Layer:
button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 10.0, bottom: 10.0, right: 10.0)
button.layer.borderWidth = 1
button.layer.borderColor = button.tintColor.cgColor
button.layer.cornerRadius = 5
Im Storyboard
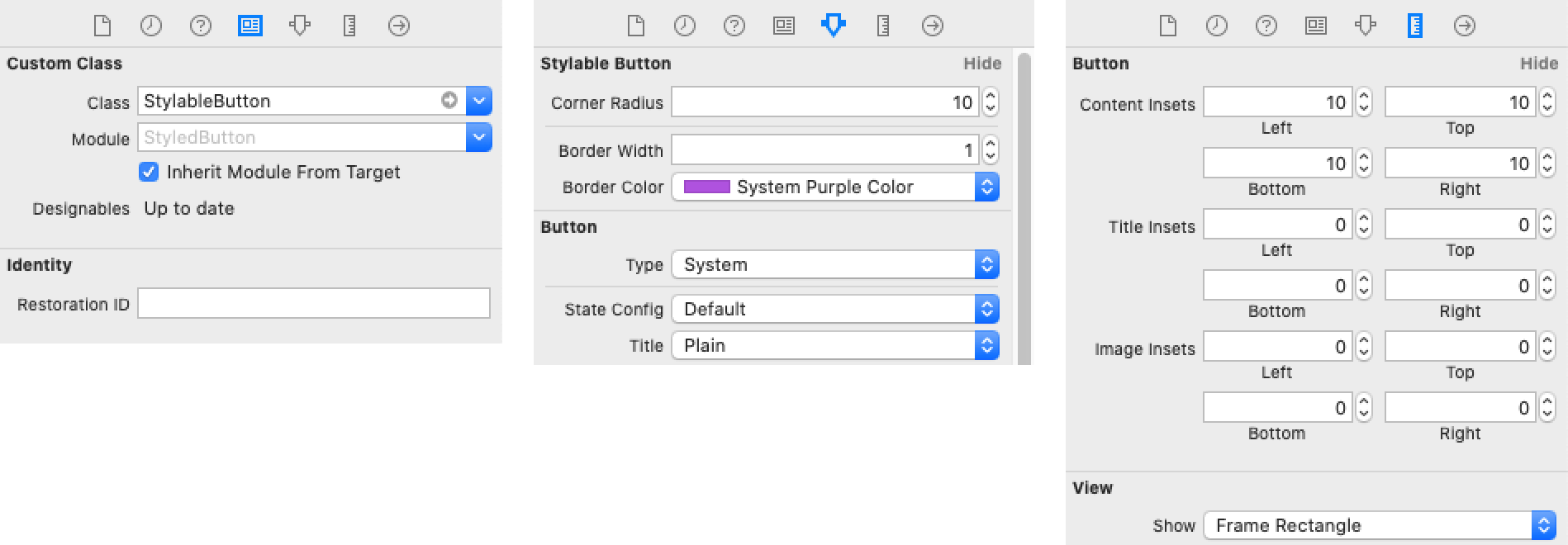
Eine weitere sehr praktische Möglichkeit, ist eine @IBDesignable-Klasse StylableButton im Projekt hinzuzufügen, die die entsprechenden Eigenschaften per Interface Builder bearbeitbar macht. Wird diese als Klasse für den Button angegeben, können die Eigenschaften grafisch im Storyboard konfiguriert werden:

Via eigener Klasse
Eine weitere Möglichkeit ist den Style einmalig programmatisch in einer Klasse zu definieren, die dann über die Angabe Custom class im Storyboard an allen Stellen wo dieser Style benötigt wird, wiederverwendet werden kann:
class StyledButton: UIButton {
override init(frame: CGRect) {
super.init(frame: frame)
self.setupDefaults()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
self.setupDefaults()
}
func setupDefaults() {
self.contentEdgeInsets = UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10)
self.layer.borderWidth = 1
self.layer.borderColor = UIColor.red.cgColor
self.layer.cornerRadius = 10
}
}
Per Hintergrundbild
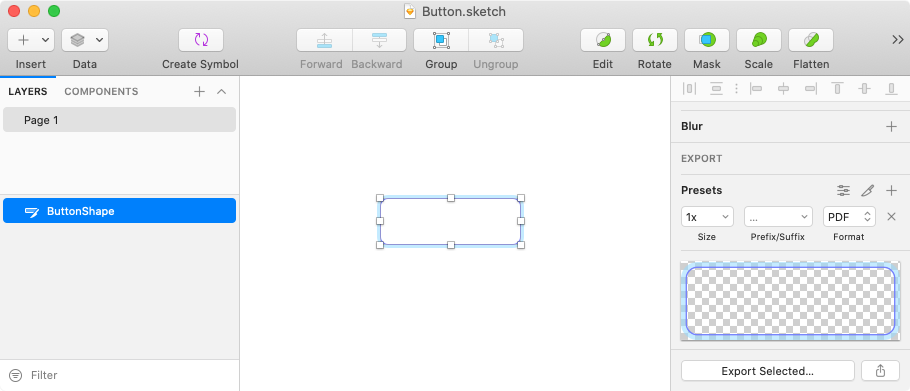
Eine Alternative dazu ist die Verwendung eines Hintergrundbildes. Damit können auch weitergehende Effekte erreicht werden. In Sketch kann beispielsweise eine entsprechende Grafik vorbereitet und als größenunabhängiges PDF exportiert werden:

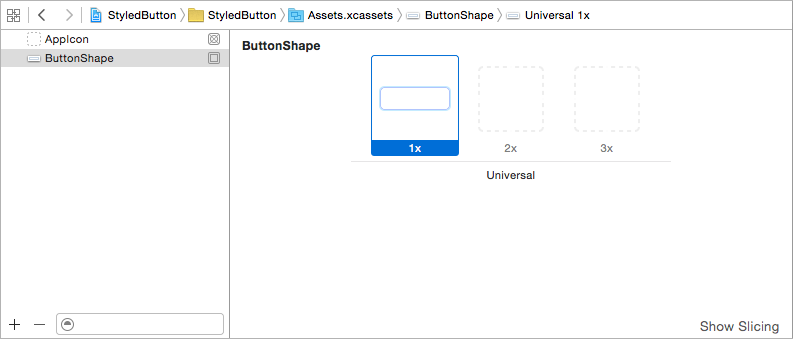
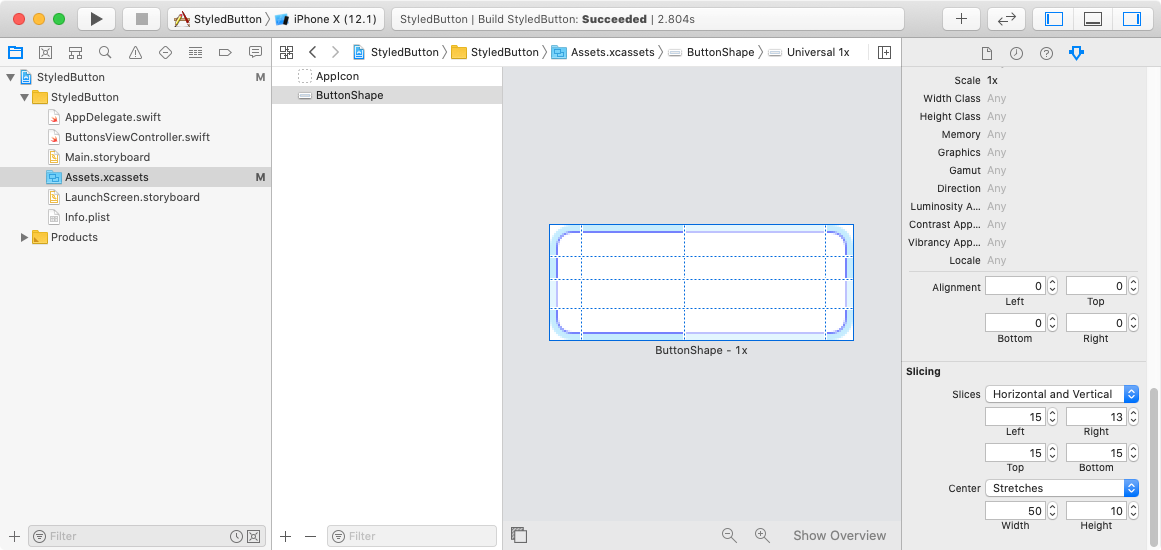
Die Grafik kann in Xcode in Images.xcassets übernommen werden und dort mit einem Slicing versehen werden, so dass nur der Innenbereich skaliert wird, der Kantenbereich aber von der Skalierung ausgenommen wird:

Dazu müssen die Slices auf die Kantenbereiche beschränkt werden und der Innenbereich als Stretches (größer skalieren) statt Tiles (kacheln) konfiguriert werden:

Weitere Informationen
-
IBInspectable / IBDesignableAnschaulicher Artikel von Nate Cook zum Thema eigene View-Klassen mit Storyboard-Support via IBInspectable/IBDesignable
