Tutorial: Daten aus einem Swift-Array mit einem UITableViewController anzeigen
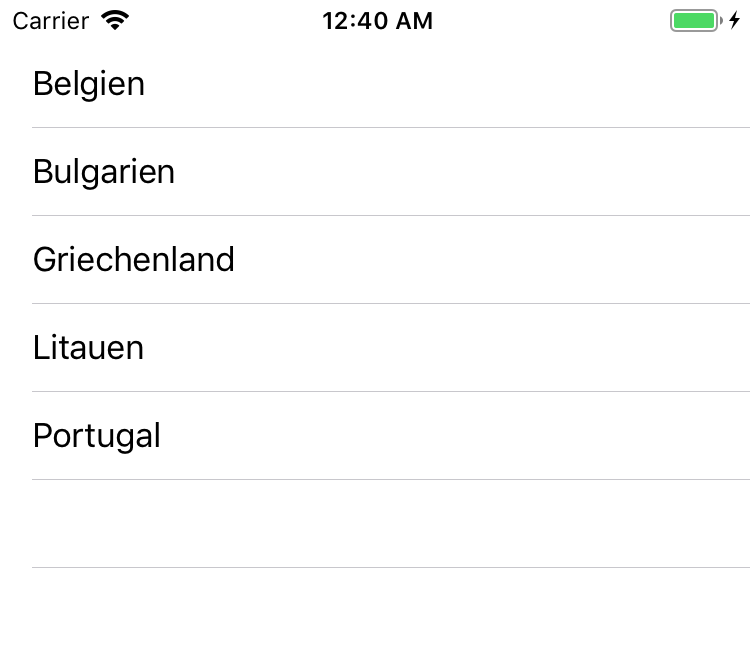
Dieses Tutorial zeigt Schritt für Schritt, wie Daten aus einem Swift-Array mit einem UITableView/UITableViewController zur Anzeige gebracht werden. Als Beispiel dient dafür eine einfache App mit Länderinformationen:

-
Verwende für dieses Tutorial die aktuelle Version von Xcode (dieses Tutorial wurde zuletzt getestet am 11. Oktober 2019 mit Xcode 11.0).
-
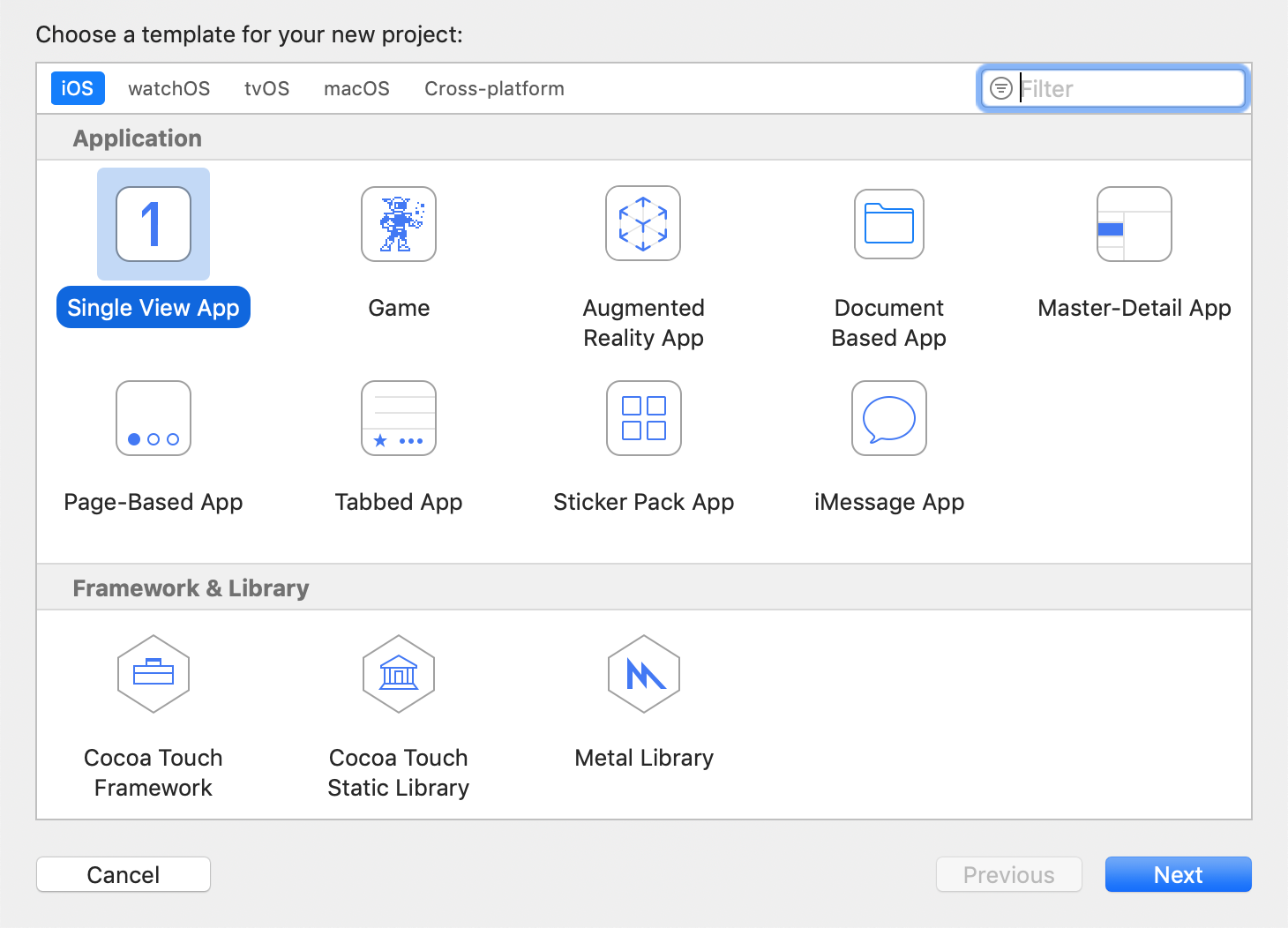
Erstelle mit File » New » Project ⌘⇧N ein neues iOS » Application » Single View Application-Projekt:

-
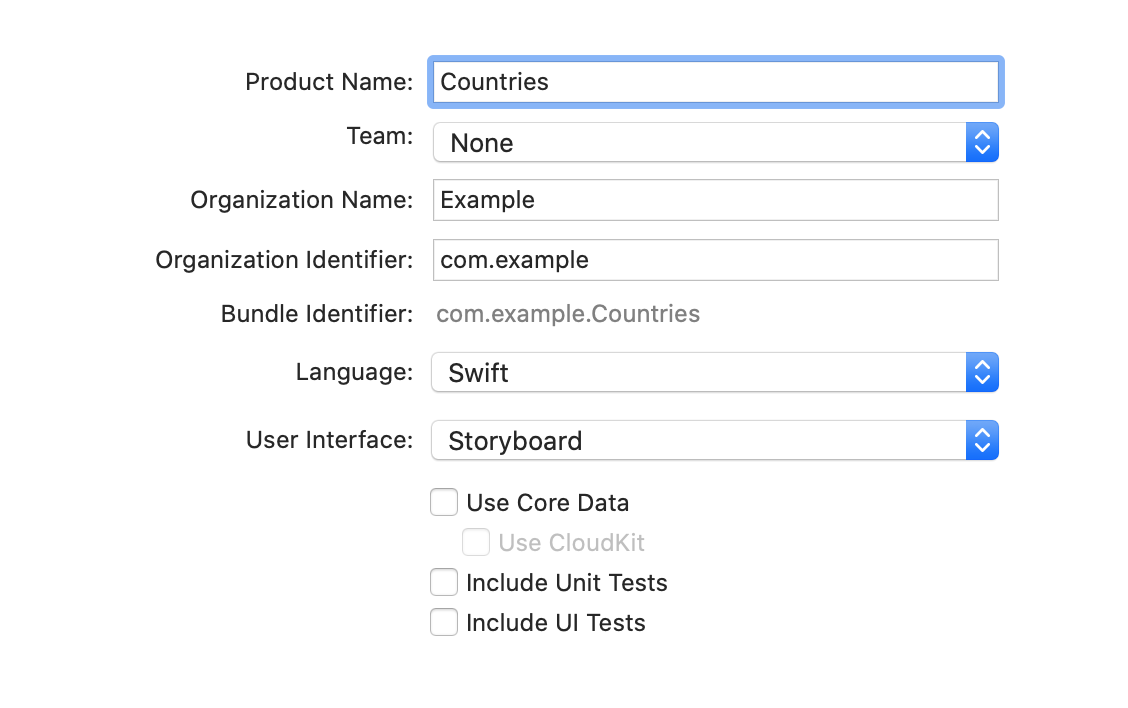
Nenne das Projekt „Countries“, wähle als Language Swift und als User Interface Storyboard:

-
Entferne mit Edit » Delete ⌘⌫ den bestehenden Controller im Storyboard. Entferne zudem die bestehende Quelltextdatei ViewController.swift (bestätige die Löschung mit Move to Trash um die Datei auch aus dem Projektordner zu löschen):

-
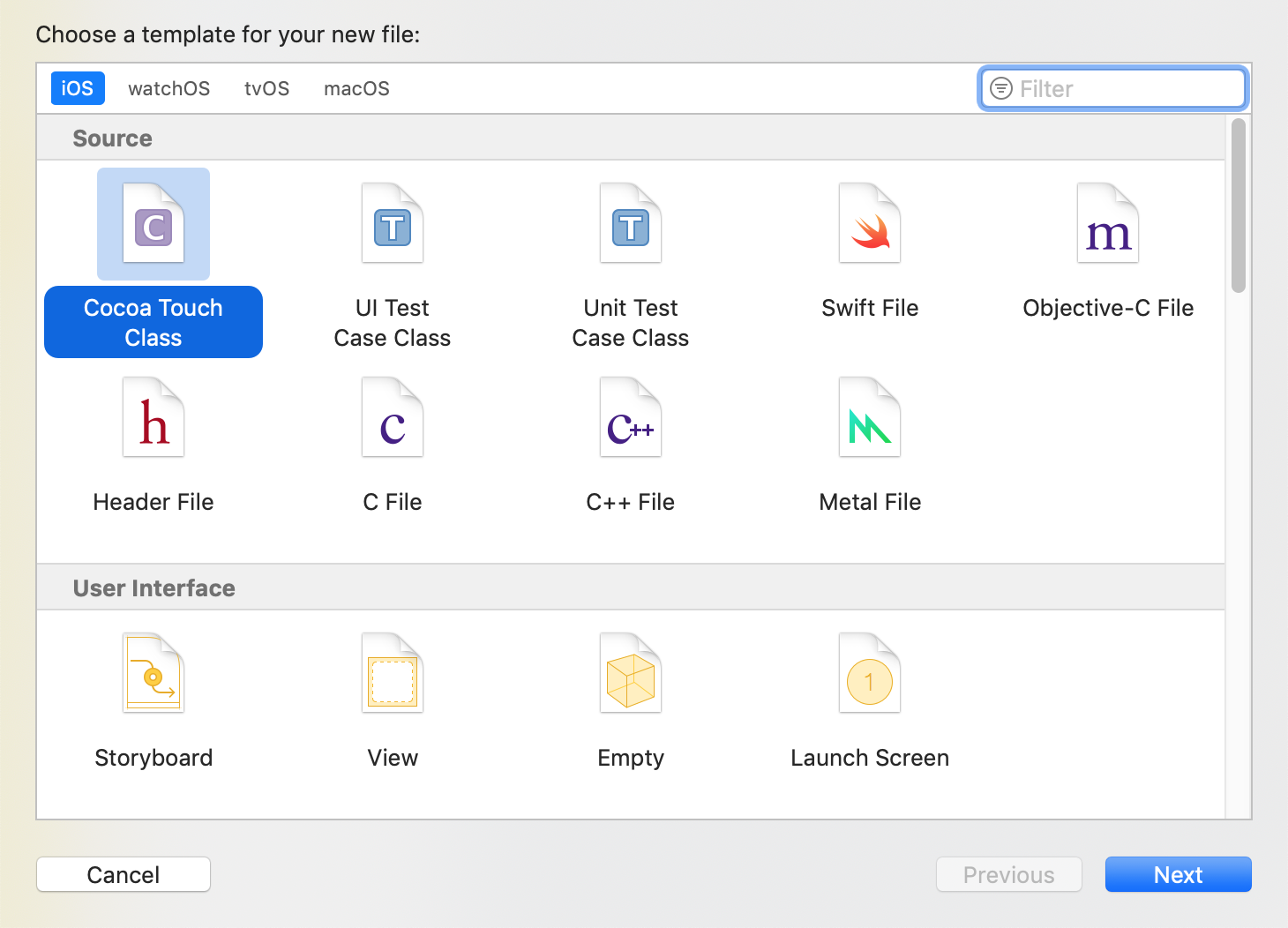
Erstelle mit File » New » File ⌘N eine neue Cocoa Touch Class. Achte dabei darauf, dass iOS » Source ausgewählt ist, um eine Quelltextdatei für iOS zu erstellen:

-
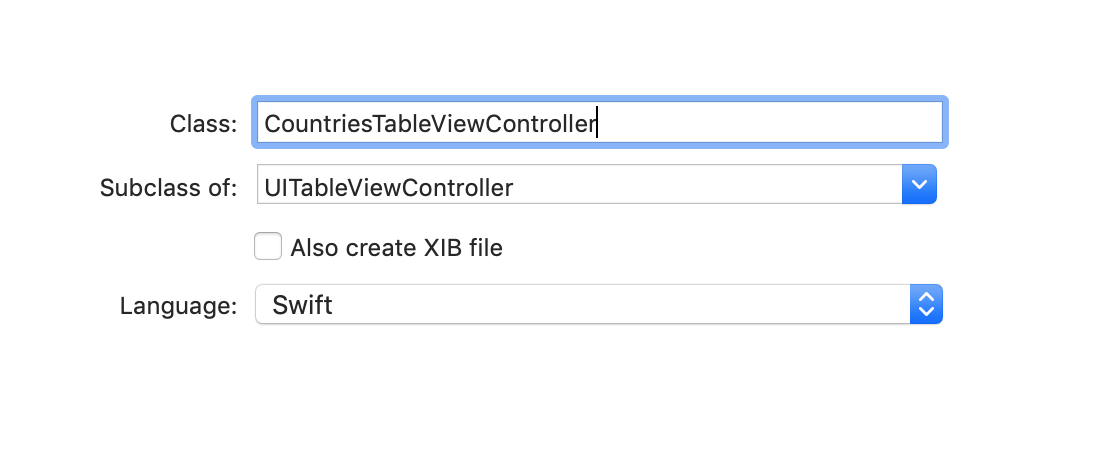
Wähle UITableViewController für Subclass aus und gib als Name „CountriesTableViewController“ an:

-
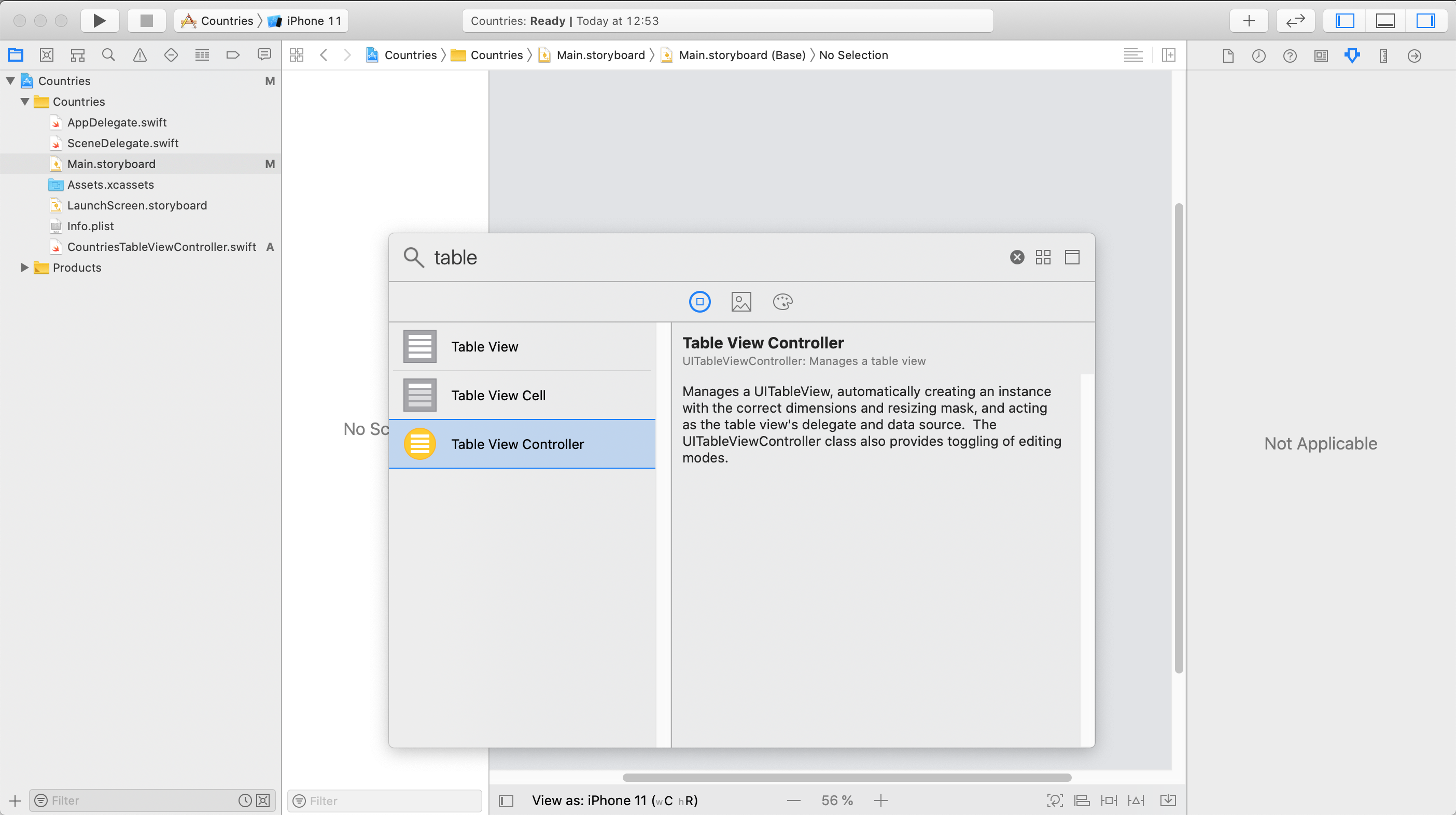
Öffne das Storyboard und füge dem Storyboard einen neuen TableViewController hinzu, indem Du in der Library nach table suchst und einen neuen Table View Controller auf das Storyboard ziehst:

-
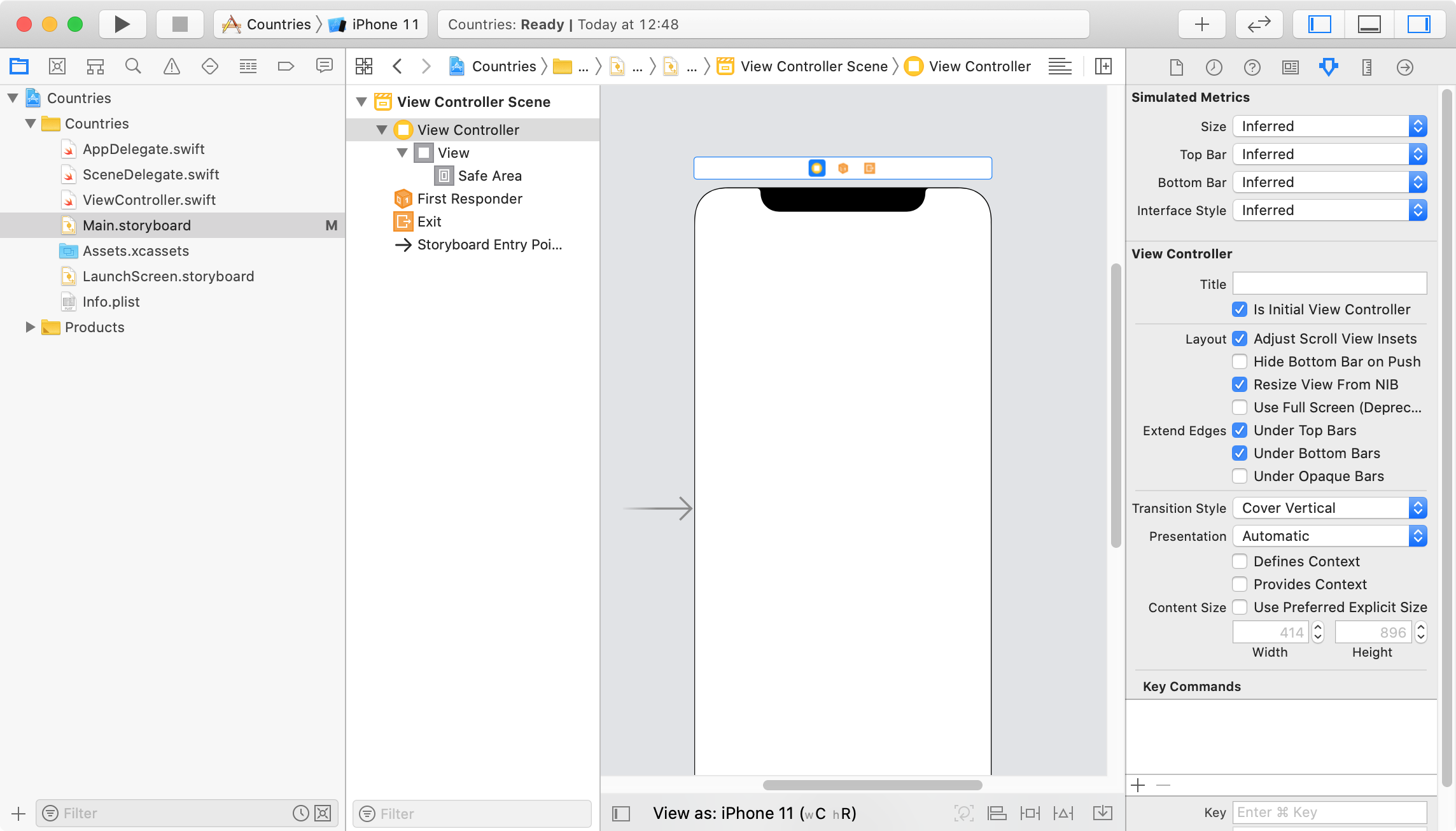
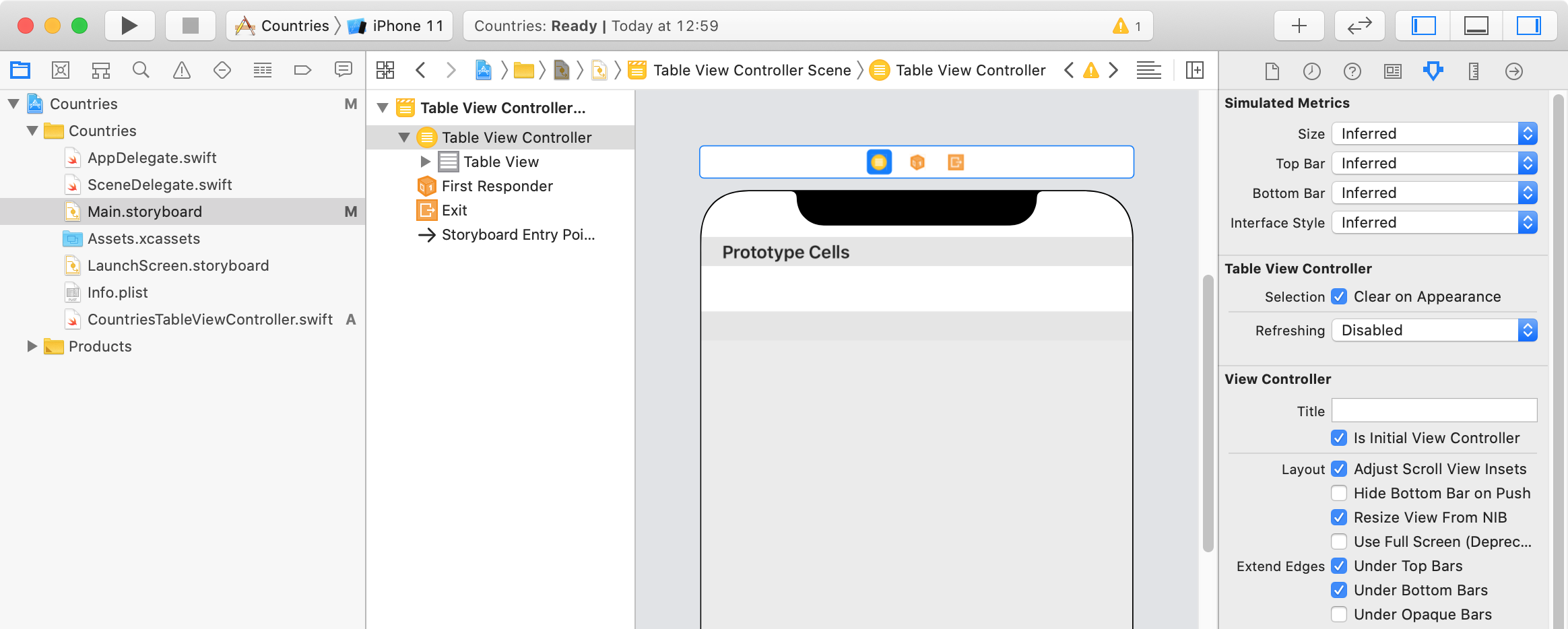
Wähle den View-Controller aus und konfiguriere ihn mit Is Initial View Controller als Eintrittspunkt für das Storyboard:

-
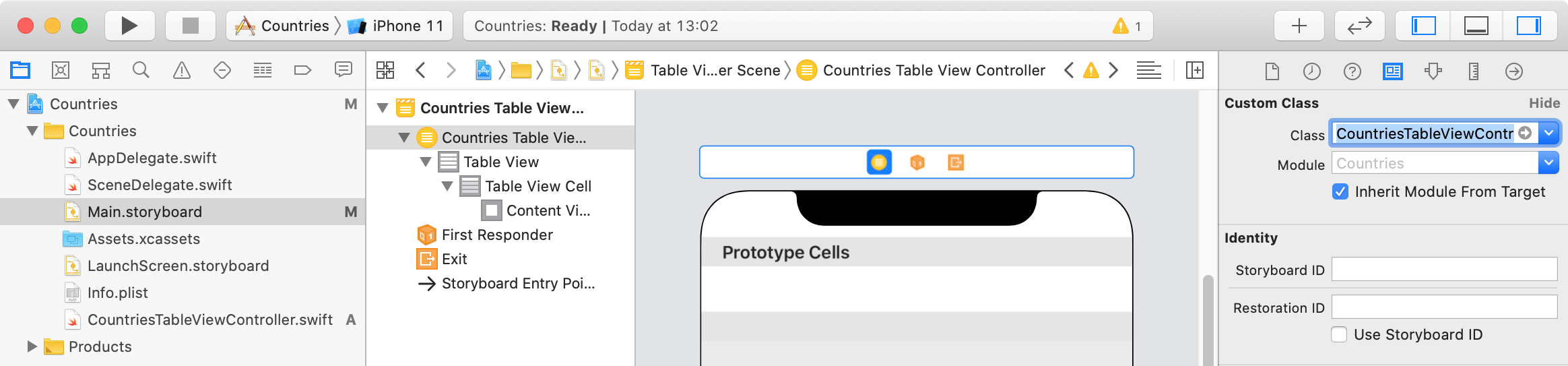
Gib die erstellte Klasse als Custom Class für den Controller an:

-
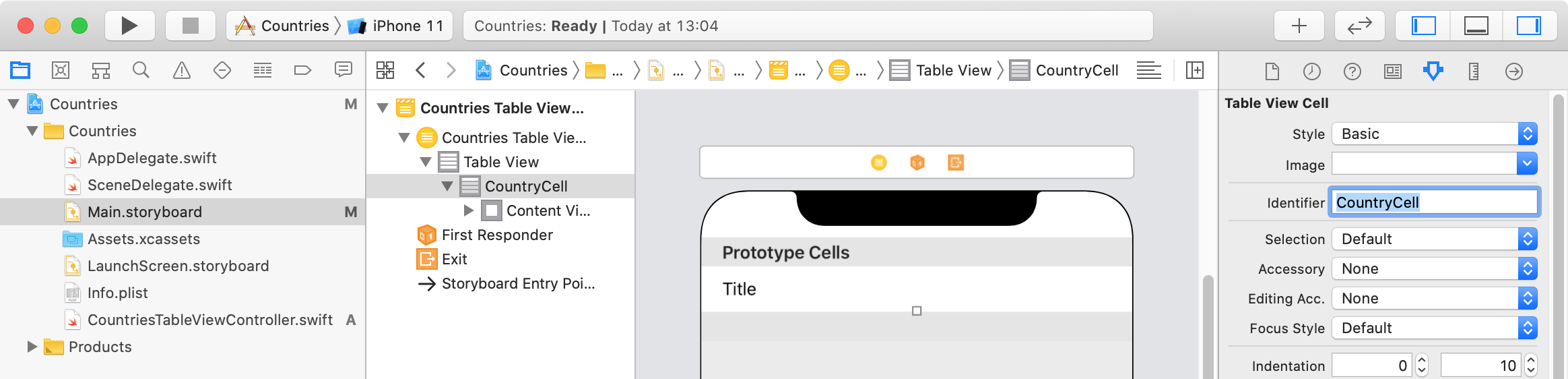
Wähle die Zelle aus.
Konfiguriere die Style-Eigenschaft für die Zelle auf „Basic“ (eine einfache Zelle mit Label).
Vergib den Identifier „CountryCell“ (über den Identifier wird die Zelle später im Code referenziert):
-
Erstelle mit File » New File… eine neue Swift-Datei Countries.swift und lege hier einige Beispieldaten an:
struct Country { var iso2 : String var name : String static let allCountries = [ Country(iso2: "be", name: "Belgien"), Country(iso2: "bg", name: "Bulgarien"), Country(iso2: "el", name: "Griechenland"), Country(iso2: "lt", name: "Litauen"), Country(iso2: "pt", name: "Portugal") ] }
-
Öffne CountriesTableViewController.swift, deklariere eine Eigenschaft countries und weise die Liste aller Länder dazu:
class CountriesTableViewController: UITableViewController { let countries = Country.allCountries override func viewDidLoad() { super.viewDidLoad() // ... } // ... }
-
Implementiere die Methoden numberOfSections und tableView:numberOfRowsInSection: so dass die korrekte Anzahl der Einträge anhand der Länder-Liste zurückgeliefert wird:
// MARK: - Table view data source override func numberOfSections(in tableView: UITableView) -> Int { return 1 } override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return countries.count }
Entferne die #warning-Markierungen der Xcode-Vorlage.
Tipp: Die Methode numberOfSections kann weggelassen werden wenn wie hier im Beispiel nur ein Abschnitt benötigt wird. -
Ent-kommentiere die Methode tableView:cellForRowAtIndexPath: und implementiere sie so, dass die Zellen gemäß der Daten im Array befüllt werden:
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "CountryCell", for: indexPath) let country = self.countries[indexPath.row] cell.textLabel?.text = country.name return cell }
-
Entferne den verbleibenden Code in der Klasse.
-
Starte die App mit Product » Run ⌘R und prüfe, dass die Einträge in der Tabelle angezeigt werden:

Weitere Informationen
-
Tabellen darstellen mit UITableViewControllerÜbersicht zur UITableViewController-Klasse.
-
Tutorial: JSON-Daten laden und in einem UITableView anzeigenBeispiel zum Laden von Daten via URLSession und JSONDecoder basierend auf diesem Tutorial.
