App-UIs mit Storyboards umsetzen
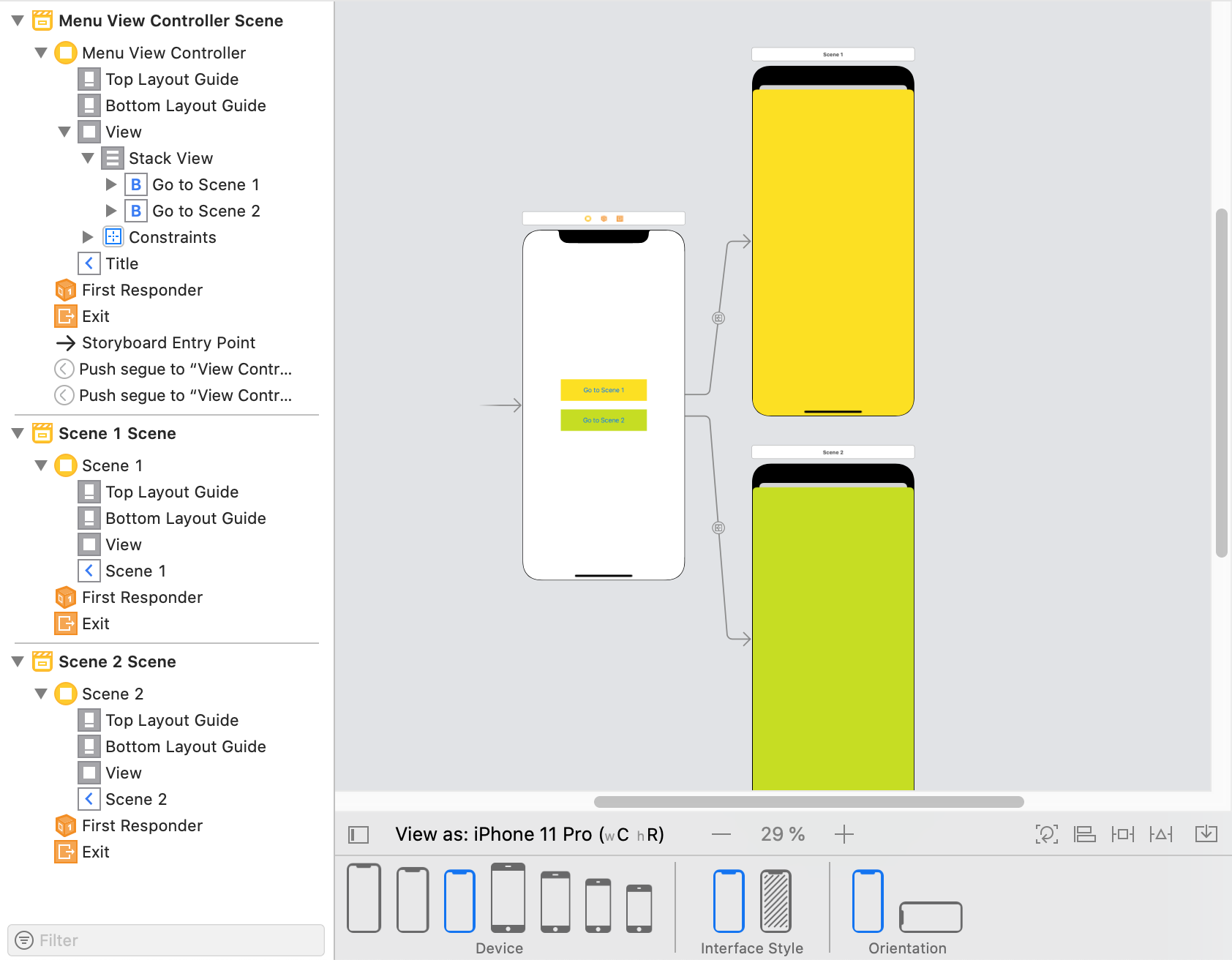
In iOS-Projekten können Storyboards verwendet werden, um die grafische Oberfläche der App zu erstellen. Jede Sicht der Anwendung wird dabei in einer Szene definiert, zwischen denen Segue-Übergänge erstellt werden können. Die Szenen des Storyboards enthalten die zugehörigen View-Controller und View-Objekte:

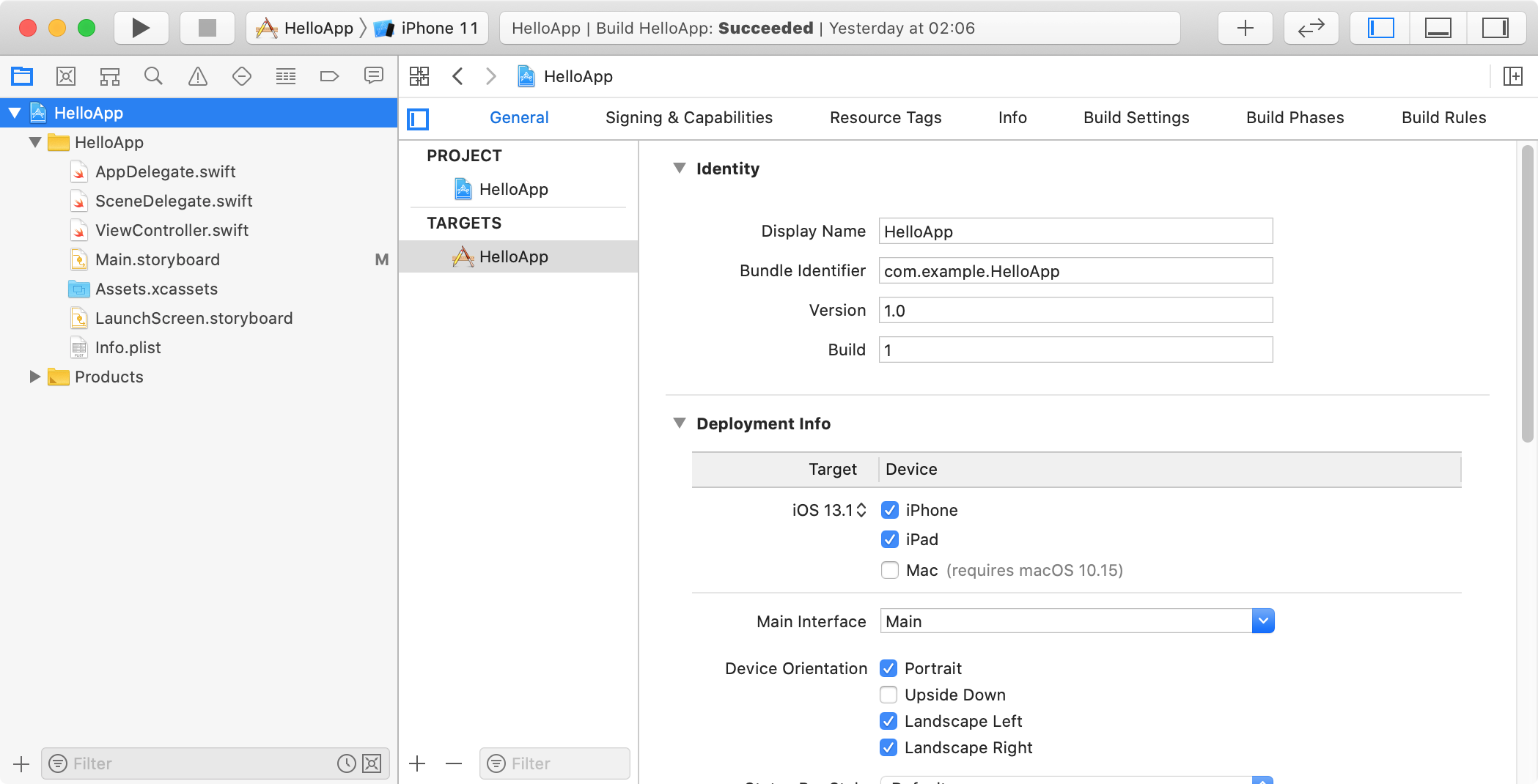
Beim Start der App wird das im Target des Projektes als Main Interface angegebene Storyboard geladen:

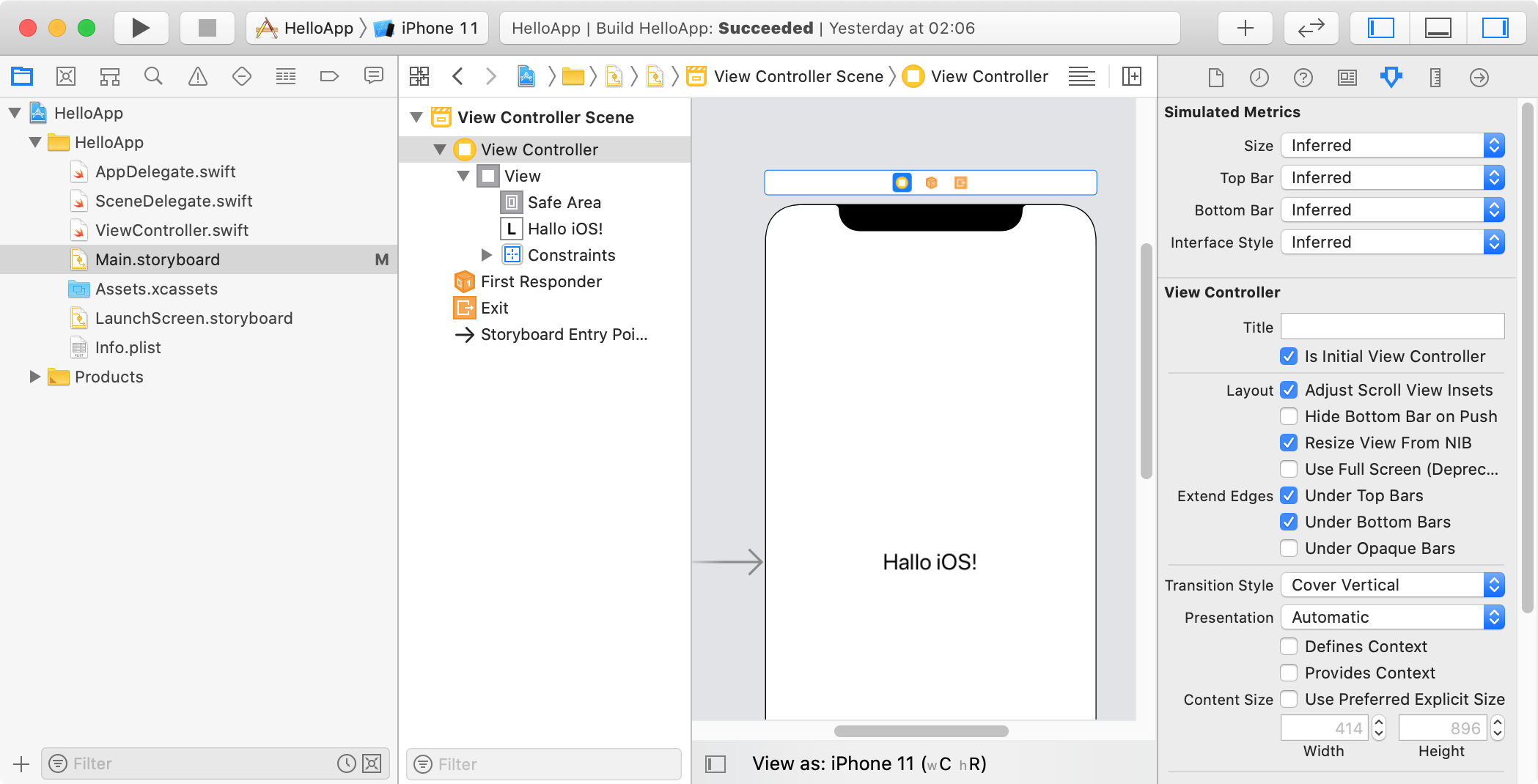
Dabei wird der Initial View Controller des Storyboards zur Anzeige gebracht:

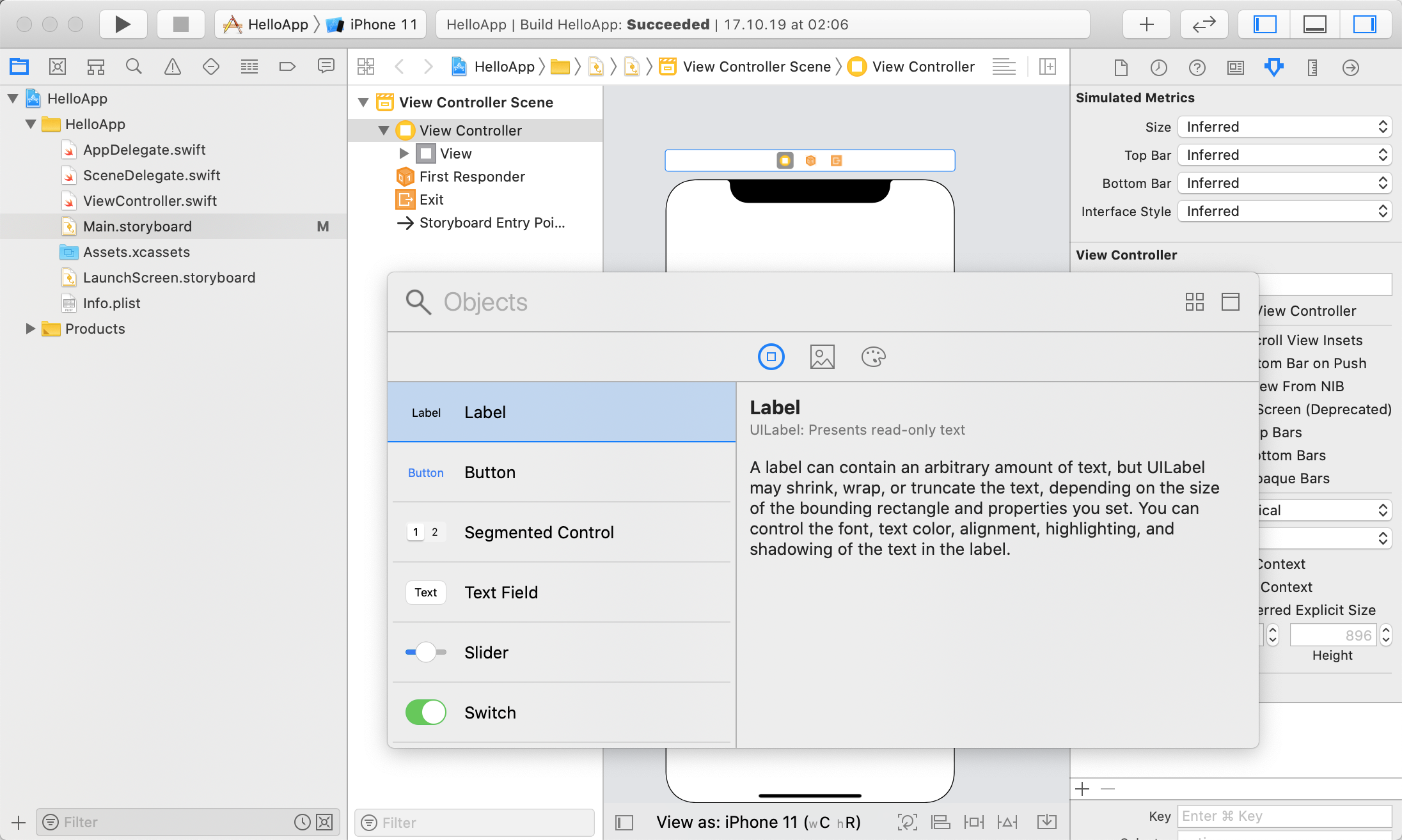
Controller und Views können dem Storyboard über die Library hinzugefügt werden:

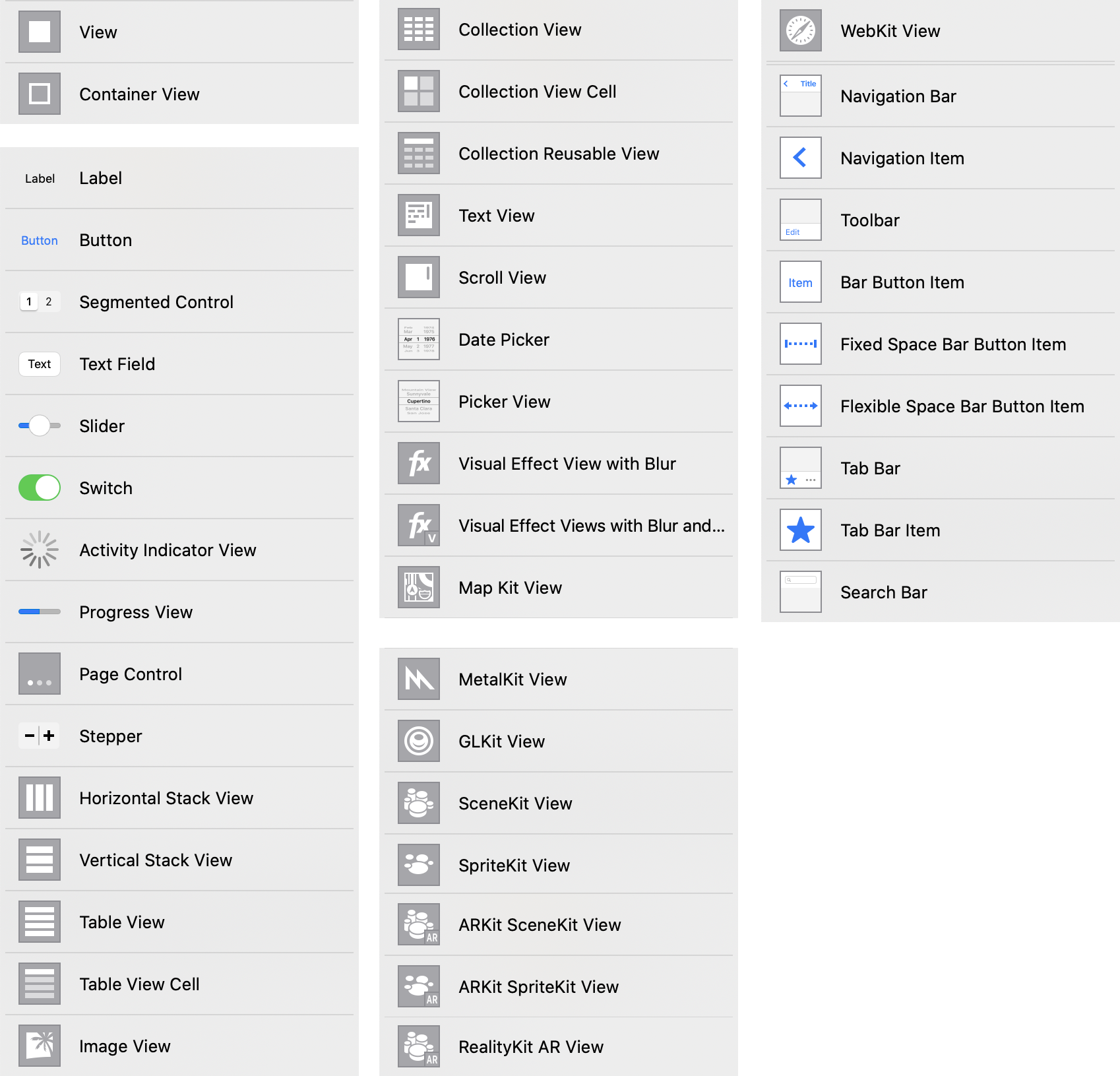
Das UIKit-Framework stellt folgende Views bereit:

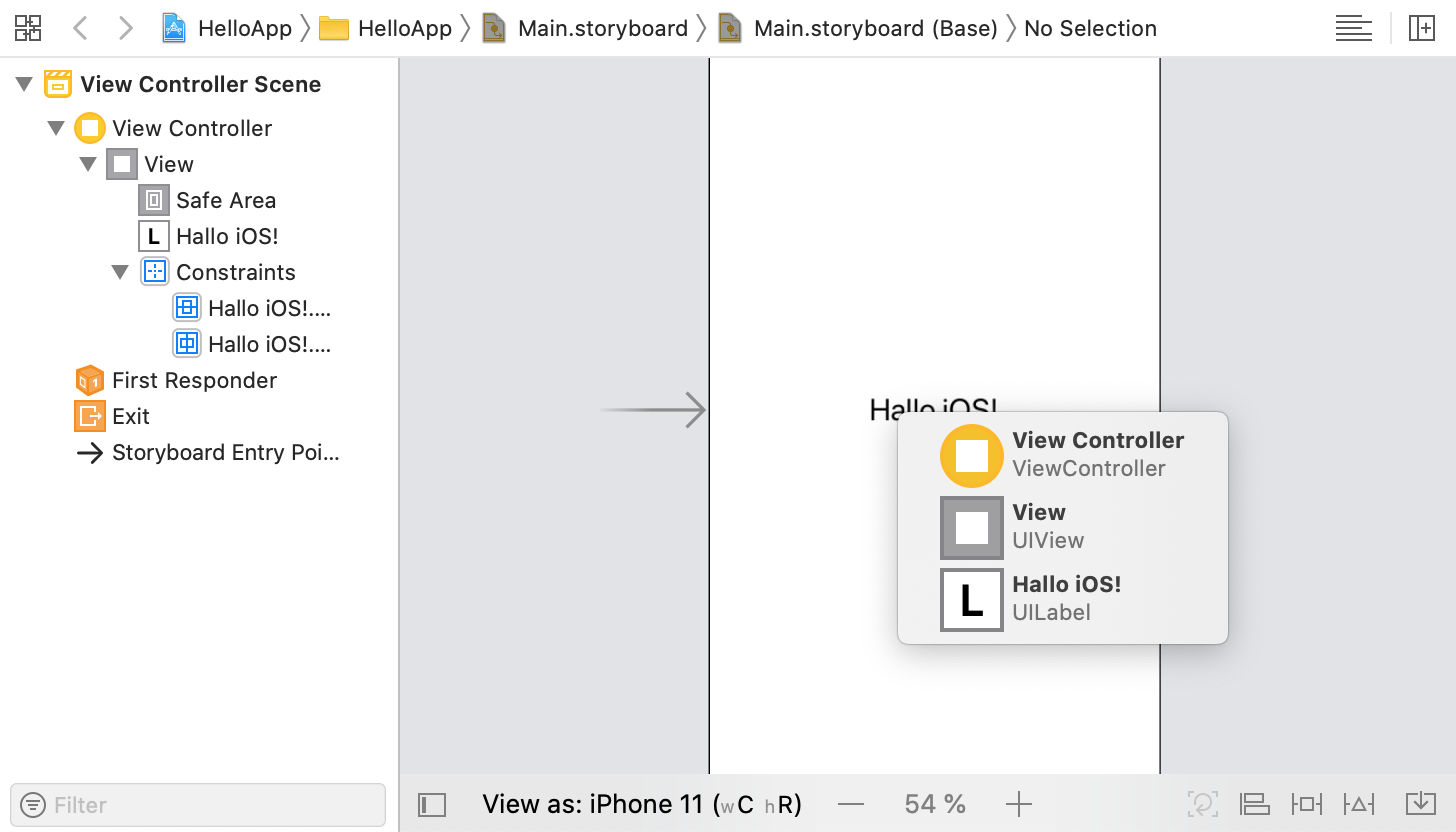
Tipp: Neben der Document Outline erlaubt insbesondere Shift + Rechtsklick im Storyboard-Editor zielgerichtet Objekte auszuwählen:

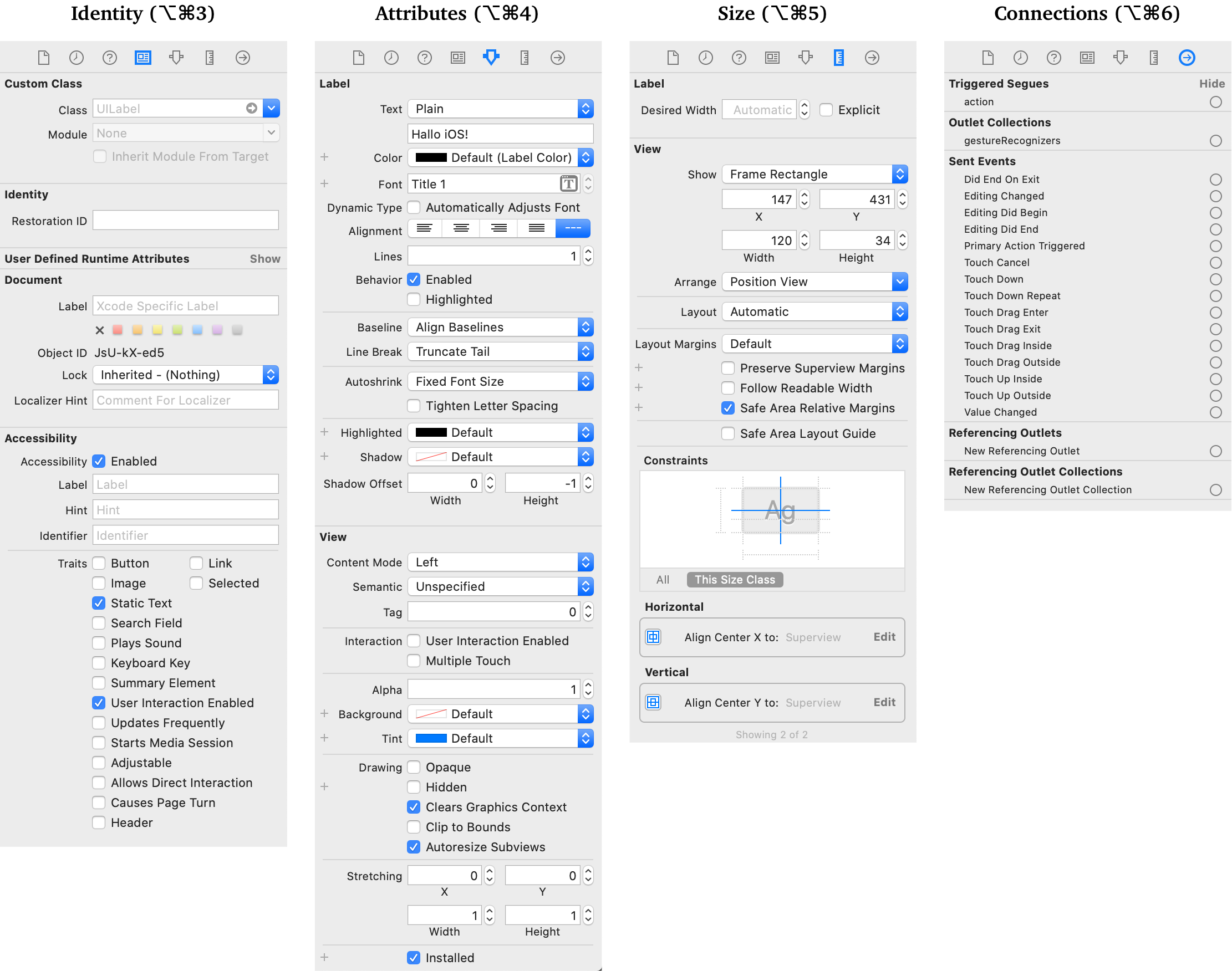
Die Konfiguration des ausgewählten Objektes erfolgt über die Inspector-Paletten Identity, Attributes, Size und Connections:

Weitere Informationen
-
Xcode Help: About StoryboardsDie Xcode-Hilfe beschreibt die Editorfunktionalitäten für das Bearbeiten von Storyboards.
